UI-Komponenten und deren Layout
Programmierende verwenden in der Regel fertige Bibliotheken zur Implementierung grafischer Benutzungsoberflächen. Es wäre beispielsweise wenig sinnvoll, eine Schaltfläche von Grund auf zu implementieren (was das Erstellen einer Klasse erfordern würde, die eine Schaltfläche zeichnet und alle Funktionen dieser Schaltfläche verwaltet), da vorgefertigte Schaltflächenkomponenten in bestehenden Bibliotheken normalerweise verfügbar sind. Schauen wir uns nun einige UI-Komponenten an.
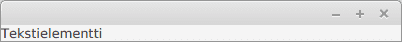
Text kann mit der Label-Klasse angezeigt werden. Die Klasse Label stellt eine UI-Komponente bereit, für die Text festgelegt werden kann, und bietet Methoden zum Ändern des enthaltenen Textes. Der angezeigte Text wird entweder im Konstruktor festgelegt oder durch die Verwendung der Methode setText.
package application;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class JavaFxApplication extends Application {
@Override
public void start(Stage window) {
Label textComponent = new Label("Tekstielementti");
FlowPane componentGroup = new FlowPane();
componentGroup.getChildren().add(textComponent);
Scene view = new Scene(componentGroup);
window.setScene(view);
window.show();
}
public static void main(String[] args) {
launch(JavaFxApplication.class);
}
}
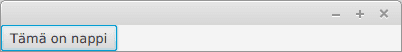
Schaltflächen können mit der Klasse Button hinzugefügt werden. Schaltflächen werden genauso wie Labels hinzugefügt.
package application;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class JavaFxApplication extends Application {
@Override
public void start(Stage window) {
Button buttonComponent = new Button("Täma on nappi");
FlowPane componentGroup = new FlowPane();
componentGroup.getChildren().add(buttonComponent);
Scene view = new Scene(componentGroup);
window.setScene(view);
window.show();
}
public static void main(String[] args) {
launch(JavaFxApplication.class);
}
}
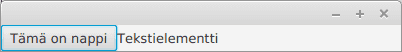
Es ist auch möglich, mehrere Komponenten gleichzeitig hinzuzufügen. Im folgenden Beispiel wurden sowohl eine Schaltfläche als auch ein Text-Element hinzugefügt.
package application;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class JavaFxApplication extends Application {
@Override
public void start(Stage window) {
Button buttonComponent = new Button("Tämä on nappi");
Label textComponent = new Label("Tekstielementti");
FlowPane componentGroup = new FlowPane();
componentGroup.getChildren().add(buttonComponent);
componentGroup.getChildren().add(textComponent);
Scene view = new Scene(componentGroup);
window.setScene(view);
window.show();
}
public static void main(String[] args) {
launch(JavaFxApplication.class);
}
}Die Anwendung sieht folgendermaßen aus:

Sie finden die verfügbaren UI-Komponenten unter https://openjfx.io/javadoc/17/javafx.controls/module-summary.html. Auf https://docs.oracle.com/javase/8/javase-clienttechnologies.htm finden Sie auch Beispiele für die Verwendung dieser Komponenten.
Es gibt eine beträchtliche Anzahl von UI-Komponenten. Die Verwendung von Online-Materialien, wie der oben verlinkten Seite, ist eine gute Möglichkeit, sie kennenzulernen. Zu Beginn sollten die Komponenten einzeln ausprobiert werden, indem sie nach und nach hinzugefügt und ihre Funktionsweise überprüft wird.
Mit zunehmender Vertrautheit mit den verschiedenen Komponenten wird ihre Verwendung einfacher. Den meisten Komponenten ist gemeinsam, wie sie zu einer Benutzungsoberfläche hinzugefügt werden – sobald Sie wissen, wie Sie eine Komponente hinzufügen, können Sie fast jede Komponente zu Ihrer Benutzungsoberfläche hinzufügen.
Der größte Unterschied bei der Hinzufügung von Komponenten besteht darin, wo sie auf der Oberfläche platziert werden. Sie werden bald mehr darüber erfahren, wie diese Komponenten angeordnet werden.
Layout der UI-Komponenten
Jede UI-Komponente hat ihren Platz in der Oberfläche. Die Platzierung einer Komponente wird durch die Klasse bestimmt, die zum Layout der Komponenten verwendet wird.
In den bisherigen Beispielen haben wir die Klasse FlowPane verwendet, um unsere Front-End-Komponenten einzurichten. Mit FlowPane werden die Komponenten, die zur Benutzungsoberfläche hinzugefügt werden, nebeneinander platziert. Wenn die Größe des Fensters so verkleinert wird, dass die Komponenten nicht mehr nebeneinander passen, werden sie automatisch ausgerichtet.

BorderPane
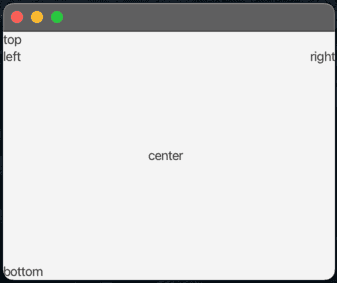
Die Klasse BorderPane ermöglicht es, Komponenten in fünf Hauptpositionen anzuordnen: oben, rechts, unten, links und in der Mitte. Traditionelle Anwendungen, wie der von Ihnen verwendete Webbrowser, nutzen dieses Layout. Oben befindet sich das Menü und die Adressleiste, und in der Mitte ist der Seiteninhalt.
package application;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class JavaFxSovellus extends Application {
@Override
public void start(Stage window) {
BorderPane layout = new BorderPane();
layout.setTop(new Label("top"));
layout.setRight(new Label("right"));
layout.setBottom(new Label("bottom"));
layout.setLeft(new Label("left"));
layout.setCenter(new Label("center"));
Scene view = new Scene(layout);
window.setScene(view);
window.show();
}
public static void main(String[] args) {
launch(JavaFxSovellus.class);
}
}
HBox
Die HBox-Klasse ermöglicht es, UI-Komponenten in einer horizontalen Reihe anzuordnen.
@Override
public void start(Stage window) {
HBox layout = new HBox();
layout.getChildren().add(new Label("eka"));
layout.getChildren().add(new Label("toka"));
layout.getChildren().add(new Label("kolmas"));
Scene view = new Scene(layout);
window.setScene(view);
window.show();
}
Wie im vorherigen Beispiel ersichtlich, ordnet HBox die UI-Komponenten standardmäßig ohne Zwischenräume an. Wir können die Methode setSpacing verwenden, um Abstände zwischen den Komponenten hinzuzufügen.
@Override
public void start(Stage window) {
HBox layout = new HBox();
layout.setSpacing(10);
layout.getChildren().add(new Label("eka"));
layout.getChildren().add(new Label("toka"));
layout.getChildren().add(new Label("kolmas"));
Scene view = new Scene(layout);
window.setScene(view);
window.show();
}
Die Klasse VBox funktioniert ähnlich, richtet die Komponenten jedoch in einer vertikalen Spalte aus.

GridPane
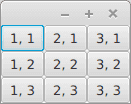
Die Klasse GridPane kann verwendet werden, um UI-Komponenten in einem Raster anzuordnen. Im folgenden Beispiel erstellen wir eine 3x3-Spalte, in der jede Zelle eine Schaltfläche enthält.
@Override
public void start(Stage window) {
GridPane layout = new GridPane();
for (int x = 1; x <= 3; x++) {
for (int y = 1; y <= 3; y++) {
layout.add(new Button("" + x + ", " + y), x, y);
}
}
Scene view = new Scene(layout);
window.setScene(view);
window.show();
}
Mehrere Layouts auf einer Oberfläche
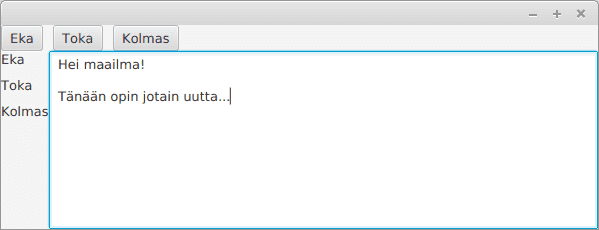
Layout-Komponenten können kombiniert werden. Eine typische Lösung besteht darin, das BorderPane-Layout als Basis zu verwenden, mit anderen Layouts innerhalb davon. Im folgenden Beispiel enthält der obere Teil des BorderPane eine HBox für das horizontale Layout und eine VBox für das vertikale Layout. In der Mitte befindet sich eine Textbox.
package application;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFxSovellus extends Application {
@Override
public void start(Stage window) {
BorderPane layout = new BorderPane();
HBox buttons = new HBox();
buttons.setSpacing(10);
buttons.getChildren().add(new Button("Eka"));
buttons.getChildren().add(new Button("Toka"));
buttons.getChildren().add(new Button("Kolmas"));
VBox texts = new VBox();
texts.setSpacing(10);
texts.getChildren().add(new Label("Eka"));
texts.getChildren().add(new Label("Toka"));
texts.getChildren().add(new Label("Kolmas"));
layout.setTop(buttons);
layout.setLeft(texts);
layout.setCenter(new TextArea(""));
Scene view = new Scene(layout);
window.setScene(view);
window.show();
}
public static void main(String[] args) {
launch(JavaFxSovellus.class);
}
}