Multimedia in Programmen
Dieser Abschnitt dient als kurze Einführung zur Verwendung von Multimedia in JavaFX-Anwendungen.
Zeichnen
Die JavaFX-Schnittstellenbibliothek verwendet ein Canvas-Objekt zum Zeichnen. Ein Canvas-Objekt kann als leere Leinwand betrachtet werden, auf der gezeichnet werden kann. Wir verwenden ein GraphicsContext-Objekt, das von einem Canvas-Objekt bereitgestellt wird, um darauf zu zeichnen.
Im Folgenden haben wir eine einfache Zeichenanwendung erstellt.
Die Anwendung erstellt eine 640 Pixel breite und 480 Pixel hohe Leinwand, die dann in die Mitte eines BorderPane-Objekts platziert wird.
Es wird auch ein ColorPicker-Objekt erstellt, um die Farbe zum Zeichnen auszuwählen. Der ColorPicker kann uns auch die aktuell ausgewählte Farbe anzeigen. Der ColorPicker wird auf der rechten Seite des BorderPane platziert.
Wir haben dem Canvas einen Ereignis-Handler hinzugefügt. Der Ereignis-Handler reagiert auf Mausbewegungen. Wenn die Benutzerin oder der Benutzer die Maus bei gedrückter rechter Maustaste bewegt (onMouseDragged), ruft der Ereignis-Handler die Farbauswahlmethode des GraphicContext-Objekts auf und zeichnet einen kleinen Kreis an der Position des Cursors.
// packages
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.canvas.Canvas;
import javafx.scene.canvas.GraphicsContext;
import javafx.scene.control.ColorPicker;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class MiniPaint extends Application {
@Override
public void start(Stage window) {
Canvas paintingCanvas = new Canvas(640, 480);
GraphicsContext painter = paintingCanvas.getGraphicsContext2D();
ColorPicker colorPalette = new ColorPicker();
BorderPane paintingLayout = new BorderPane();
paintingLayout.setCenter(paintingCanvas);
paintingLayout.setRight(colorPalette);
paintingCanvas.setOnMouseDragged((event) -> {
double xLocation = event.getX();
double yLocation = event.getY();
painter.setFill(colorPalette.getValue());
painter.fillOval(xLocation, yLocation, 4, 4);
});
Scene view = new Scene(paintingLayout);
window.setScene(view);
window.show();
}
public static void main(String[] args) {
launch(MiniPaint.class);
}
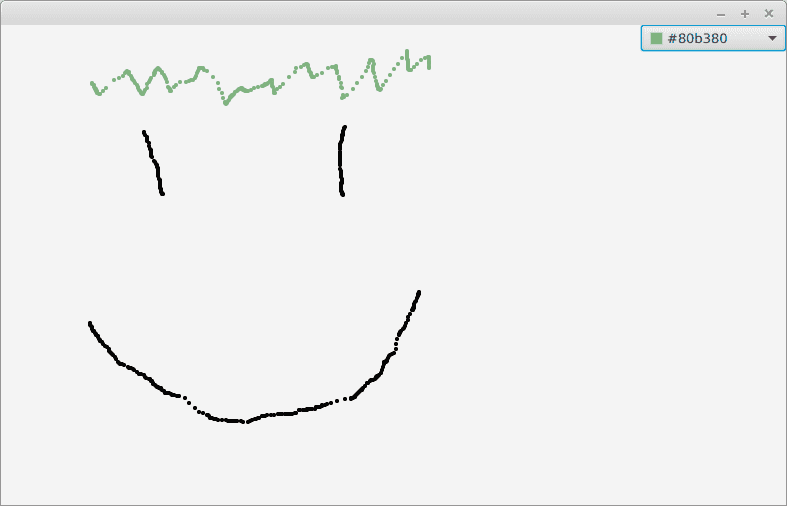
}Die Anwendung sieht folgendermaßen aus. Im folgenden Bild haben wir bereits etwas mit der Anwendung gezeichnet.

Bilder
Es gibt viele Möglichkeiten, ein Bild als Teil der Anwendungsschnittstelle anzuzeigen.
Ein einfacher Weg ist die Verwendung der Klassen Image und ImageView aus JavaFX.
Wir übergeben der Image-Klasse den Namen der Bilddatei als Argument. Der Dateiname muss mit dem Präfix file: versehen sein, um anzugeben, dass das Bild eine Datei im Dateisystem ist.
Im folgenden Beispiel laden wir zunächst die Datei humming.jpg und übergeben sie dann als Argument einem ImageView-Objekt, das wir erstellen.
Das ImageView-Objekt wird dann in ein Pane-Objekt platziert. Beachten Sie, dass Pane nicht zum Anordnen von Layout-Elementen verwendet wird – es kümmert sich nicht darum, wie die Elemente auf dem Bildschirm platziert sind.
Schließlich fügen wir das Pane zu einem Scene-Objekt hinzu und zeigen die Szene an.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.Pane;
import javafx.stage.Stage;
public class ImageApplication extends Application {
@Override
public void start(Stage stage) {
Image imageFile = new Image("file:humming.jpg");
ImageView image = new ImageView(imageFile);
Pane frame = new Pane();
frame.getChildren().add(image);
stage.setScene(new Scene(frame));
stage.show();
}
public static void main(String[] args) {
launch(args);
}
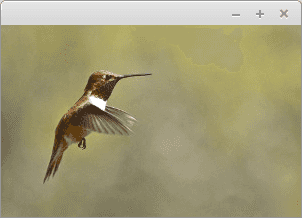
}Im Bild unten sehen Sie das geöffnete Fenster, wenn das Programm ausgeführt wird.
Hier wird erwartet, dass die Datei humming.jpg existiert und sich im Stammverzeichnis des Projekts befindet (im gleichen Verzeichnis wie z. B. pom.xml).

Im Beispiel verwenden wir ein Bild von Linda Tanner von http://www.freestockphotos.biz/stockphoto/17874. Das Bild hat eine Creative Commons CC BY 2.0-Lizenz.
Das ImageView-Objekt bietet eine Reihe von Methoden für einfache Bildverarbeitungsaufgaben.
Wir können beispielsweise die Größe eines Bildes ändern, es drehen oder auf dem Bildschirm verschieben.
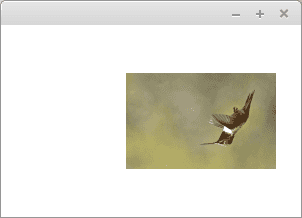
Im folgenden Beispiel haben wir das Bild gedreht, seine Größe halbiert und es ein wenig nach rechts verschoben.
@Override
public void start(Stage stage) {
Image imageFile = new Image("file:humming.jpg");
ImageView image = new ImageView(imageFile);
image.setRotate(180);
image.setScaleX(0.5);
image.setScaleY(0.5);
image.setTranslateX(50);
Pane frame = new Pane();
frame.getChildren().add(image);
stage.setScene(new Scene(frame));
stage.show();
}
Wir können auf ein Bild über die ImageView-Klasse zugreifen, aber es erlaubt uns nicht, auf einzelne Pixel (die kleinen "Rahmen", die eine Farbe enthalten und aus denen ein Bild besteht) darin zuzugreifen.
Wir können auf die einzelnen Pixel eines Bildes mit einem PixelReader-Objekt zugreifen, das von der Image-Klasse bereitgestellt wird.
Das PixelReader-Objekt kann verwendet werden, um ein Bild Pixel für Pixel durchzugehen und gleichzeitig ein neues Bild in ein separates WritableImage-Objekt zu schreiben.
Im Folgenden kopieren wir ein Bild Pixel für Pixel in ein separates WritableImage-Objekt und zeigen es in der Anwendung an.
@Override
public void start(Stage stage) {
Image imageFile = new Image("file:humming.jpg");
PixelReader pixels = imageFile.getPixelReader();
int width = (int) imageFile.getWidth();
int height = (int) imageFile.getHeight();
WritableImage targetImage = new WritableImage(width, height);
PixelWriter writer = targetImage.getPixelWriter();
for (int y = 0; y < height; y++) {
for (int x = 0; x < width; x++) {
Color pixelColor = pixels.getColor(x, y);
double red = pixelColor.getRed();
double green = pixelColor.getGreen();
double blue = pixelColor.getBlue();
double opacity = pixelColor.getOpacity();
Color newColor = new Color(red, green, blue, opacity);
writer.setColor(x, y, newColor);
}
}
ImageView image = new ImageView(targetImage);
Pane pane = new Pane();
pane.getChildren().add(image);
stage.setScene(new Scene(pane));
stage.show();
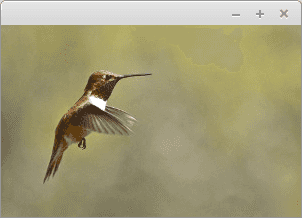
}Das Bild sieht genauso aus wie vor dem Kopieren.

Sound
Es gibt mehrere Möglichkeiten, Sounddateien zu verarbeiten, und hier werden wir eine davon behandeln.
Wir behandeln Sounddateien als Audioclips, die beispielsweise als Soundeffekte dienen können.
Im Beispiel verwenden wir eine Sounddatei von Daniel Simion, die unter der
Creative Commons Attribution 3.0-Lizenz steht. Die Datei wurde von http://soundbible.com/ heruntergeladen.
Wir erwarten, dass die Datei bell.wav heißt und sich im Stammverzeichnis des Projekts befindet. Der einfachste Weg, einen Sound abzuspielen, ist wie folgt:
AudioClip sound = new AudioClip("file:bell.wav");
sound.play();Das AudioClip-Objekt ist von der JavaFX-Bibliothek abhängig, sodass die Sounddatei als Teil einer JavaFX-Anwendung abgespielt werden muss. Im folgenden Beispiel wird nach der Datei bell.wav im Stammverzeichnis des Projekts gesucht, und daraus ein Audioclip erstellt. Dann wird der Audioclip abgespielt, und das Anwendungsfenster (aktuell leer) geöffnet.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.media.AudioClip;
import javafx.stage.Stage;
public class AudioClipApplication extends Application {
@Override
public void start(Stage stage) {
AudioClip sound = new AudioClip("file:bell.wav");
sound.play();
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}